Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Subscribe
- xcode
- arc
- KeyPath
- Combine
- Swift Tuist
- ribs
- swift database
- SeSAC
- swift
- swift 6
- Tuist
- ios database
- realm
- 카카오뱅크 ios
- observable
- 네트워크 통신
- SwiftUI
- Subject
- Firebase Analytics
- uitableviewdiffabledatasource
- ios
- JSON
- RxSwift
- Firebase
- combinecocoa
- Tuist Swift
- GCD
- swift db
- swift 5.9
Archives
- Today
- Total
천원의 개발
iOS Preview 보면서 codebase로 작업하기 본문
기존에 codebase로 UI를 작성하다 보면 빌드를 해야 확인할 수 있어서 번거로울 때가 종종있습니다.
그래서 SwiftUI의 PreviewProvider를 활용해서 보면서 작업이 가능하도록 해보겠습니다.
1. ViewController Extension
UIViewControllerRepresentable를 사용해서 뷰컨을 SwiftUI에서 사용이 가능하도록 Extension 해줍니다
import UIKit
import SwiftUI
extension UIViewController {
private struct Preview: UIViewControllerRepresentable {
let vc: UIViewController
func makeUIViewController(context: Context) -> UIViewController {
return vc
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
func toPreview() -> some View {
Preview(vc: self)
}
}
2. 코드로 View 만들기
저는 NSLayoutConstraints를 사용해서 code로 UI를 만들었습니다.
import UIKit
import SwiftUI
class ViewController: UIViewController {
let abc: UIButton = {
let view = UIButton()
view.setTitle("HUMONS: aa", for: .normal)
view.setTitleColor(.black, for: .normal)
view.backgroundColor = .yellow
return view
}()
let button: UIButton = {
let view = UIButton()
view.setTitle("HUMONS: aa", for: .normal)
view.backgroundColor = .blue
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .white
self.view.addSubview(abc)
self.view.addSubview(button)
abc.translatesAutoresizingMaskIntoConstraints = false
button.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
abc.centerXAnchor.constraint(equalTo: view.centerXAnchor),
abc.centerYAnchor.constraint(equalTo: view.centerYAnchor),
abc.heightAnchor.constraint(equalToConstant: 120),
abc.widthAnchor.constraint(equalToConstant: 120)
])
NSLayoutConstraint.activate([
button.topAnchor.constraint(equalTo: abc.bottomAnchor, constant: 20),
button.centerXAnchor.constraint(equalTo: view.centerXAnchor),
button.widthAnchor.constraint(equalToConstant: 120),
button.heightAnchor.constraint(equalToConstant: 120)
])
}
}
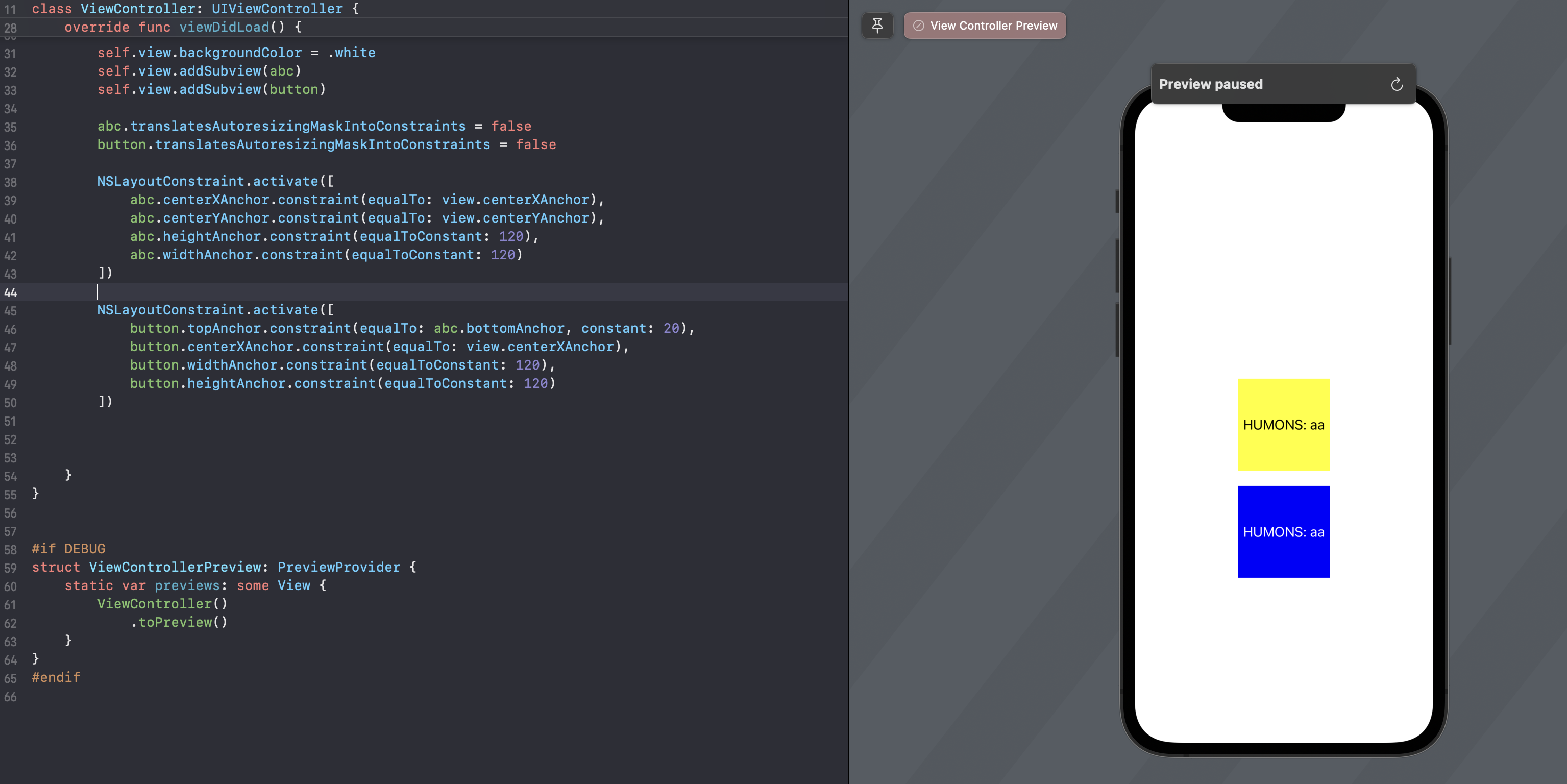
3. Preview 호출하기
해당 파일에 아래 코드를 추가 후 cmd + opt + enter 키를 통해서 Preview를 호출 해줍니다.
#if DEBUG
struct ViewControllerPreview: PreviewProvider {
static var previews: some View {
ViewController()
.toPreview()
}
}
#endif

그러면 codebase로 작성한 ui를 확인하면서 개발이 가능합니다.
'iOS&Swift🍎 > iOS' 카테고리의 다른 글
| iOS Continuation 정리 (0) | 2023.11.24 |
|---|---|
| iOS Tuist 적용하여 여러 프로젝트 관리하기 (0) | 2023.10.24 |
| iOS Realm 데이터베이스를 활용하여 위젯 만들기(Realm 파일 공유) (0) | 2023.01.02 |
| iOS Result 타입을 활용한 에러처리 (0) | 2022.11.01 |
| iOS URLSession 정리 (0) | 2022.10.17 |



