Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- swift database
- Tuist Swift
- observable
- JSON
- SwiftUI
- swift 5.9
- ios
- arc
- Firebase
- uitableviewdiffabledatasource
- Combine
- Tuist
- xcode
- Swift Tuist
- Subscribe
- ios database
- swift db
- combinecocoa
- SeSAC
- ribs
- swift 6
- RxSwift
- GCD
- Subject
- realm
- 카카오뱅크 ios
- KeyPath
- swift
- Firebase Analytics
- 네트워크 통신
Archives
- Today
- Total
천원의 개발
IOS 글씨에 애니메이션 효과 주기 본문

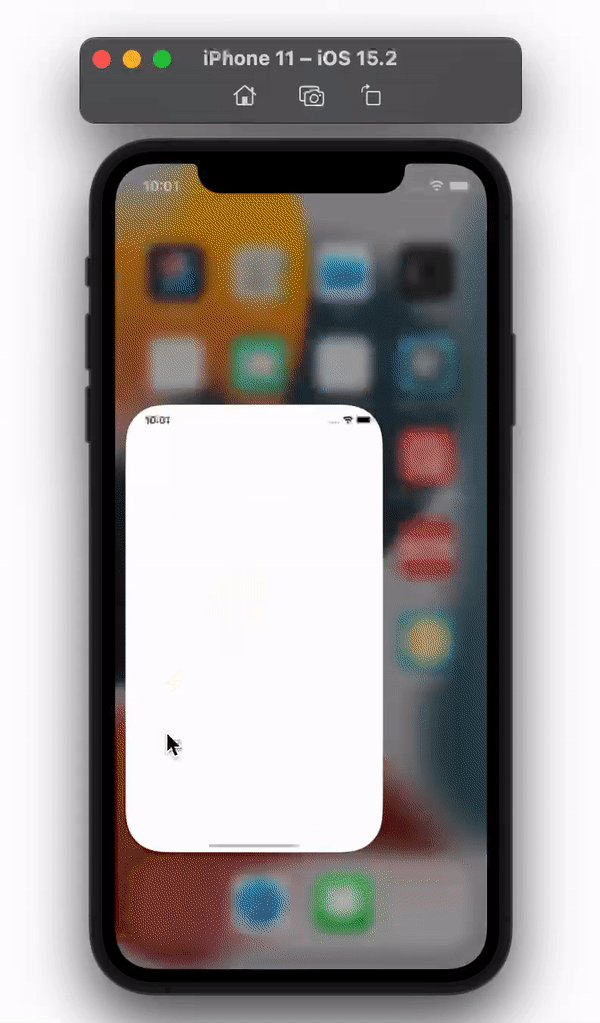
이 처럼 글씨에 애니메이션 효과를 넣어줄건데 여러 방법중 timer를 사용해 볼게여
titleLabel.text = ""
var charIndex = 0.0
let titleText = "⚡️FlashChat"
for letter in titleText{
Timer.scheduledTimer(withTimeInterval: 0.1 * charIndex, repeats: false) { timer in
self.titleLabel.text?.append(letter)
}
charIndex += 1
}주의 해야 할점은 타이머가 0.1초 뒤에 실행하도록 반복문에서 여러번 설정하지만 이렇게 되면 반복문이 엄청 빠르게 실행되기 때문에
⚡️이게 출력되게는 0.1초 뒤로 설정되고 F또한 다음 반복문에서 0.1초 뒤로 설정되기 때문에 Interval을 0.1씩이 아니라 0.1 * charIndex 형태로 해줘야 한다!
'iOS&Swift🍎' 카테고리의 다른 글
| IOS Firebase를 활용한 로그인 화면 구현 (0) | 2022.03.29 |
|---|---|
| IOS Firebase를 활용하여 회원가입 구현 (0) | 2022.03.29 |
| IOS cocopad설치방법 (0) | 2022.03.27 |
| IOS UIPickerView를 사용해보자 (0) | 2022.03.26 |
| IOS JSON 데이터 받아오기 (0) | 2022.03.23 |


